こんばんは、くろさるです。
Xcode5.1 でボタンを配置してiOSシミュレーターを実行してみました。
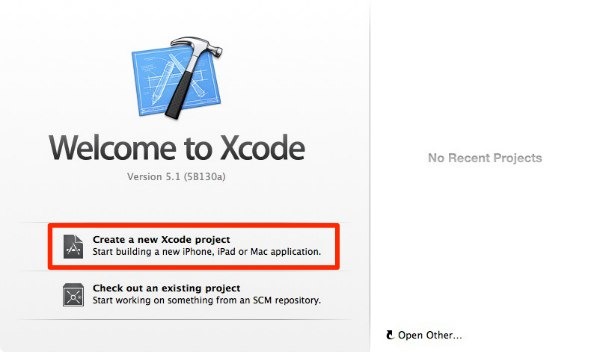
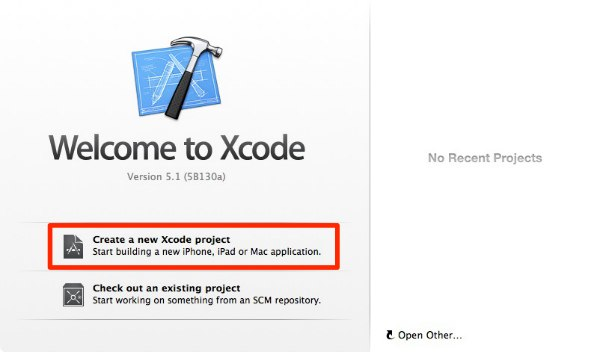
Xcodeを起動して、「Create a new Xcode project」をクリックします。

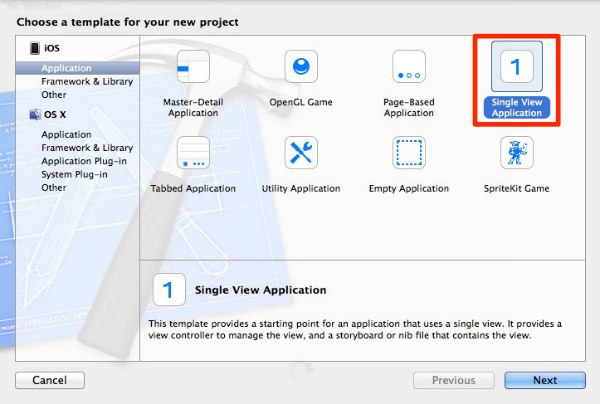
「Single View Application」を開きます。

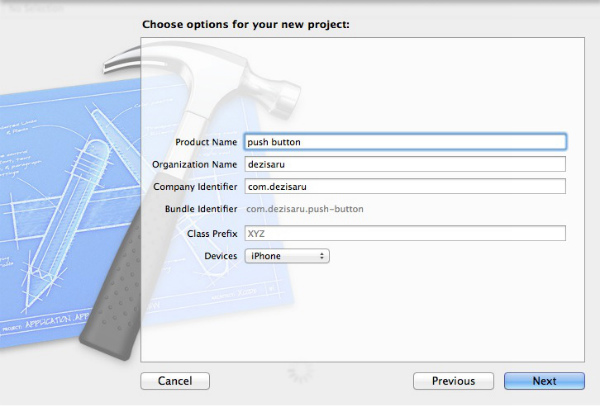
プロジェクト名を「push button」にしました。

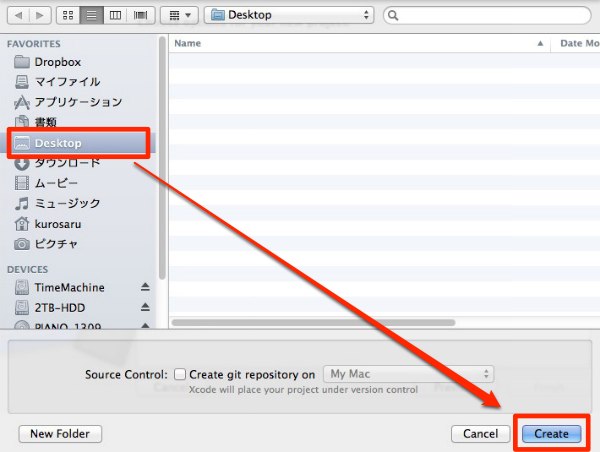
デスクトップを選択して「Create」をクリック。

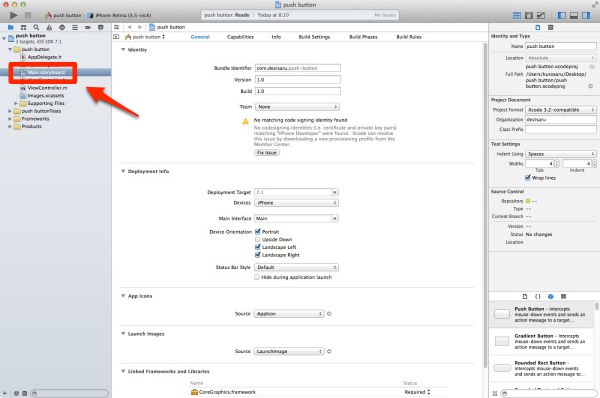
サイドバーの「Main.storyboard」をクリック。

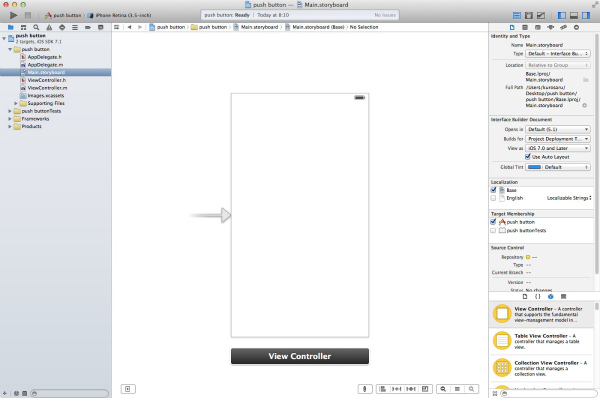
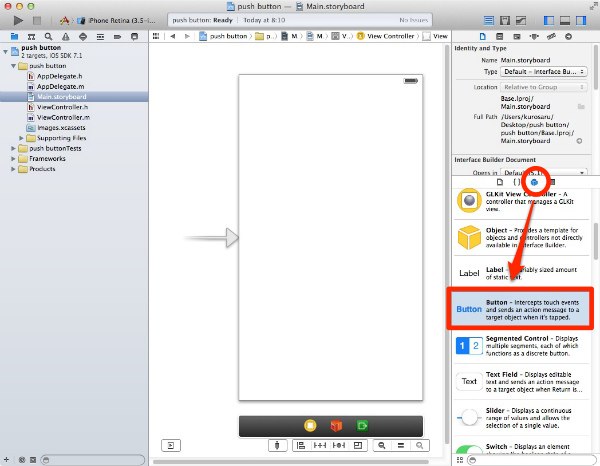
ストーリーボードが表示されました。

右下のユーティリティエリアから「Button」を探します。

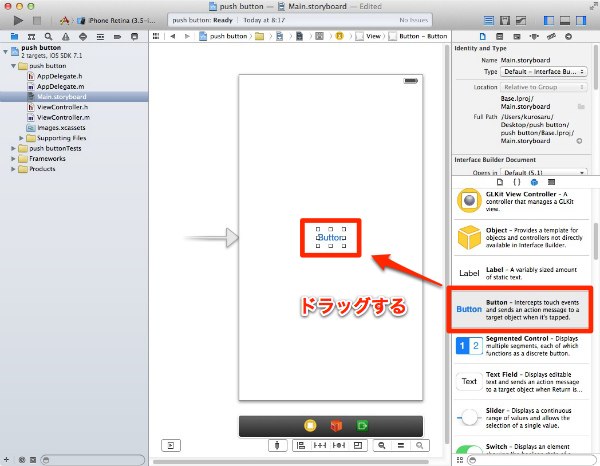
「Button」を画面中央にドラッグします。

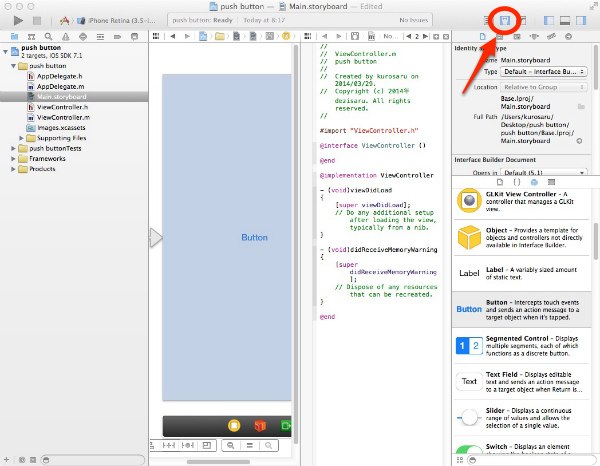
画面右上の「アシスタントエディタ」ボタンをクリックして画面を2分割します。

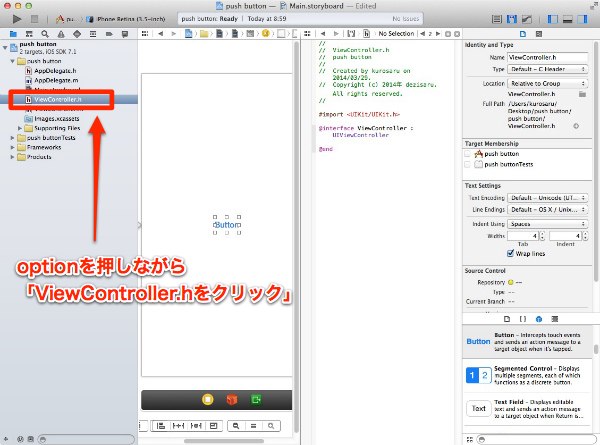
キーボードのoptionキーを押しながら「ViewController.h」をクリックします。

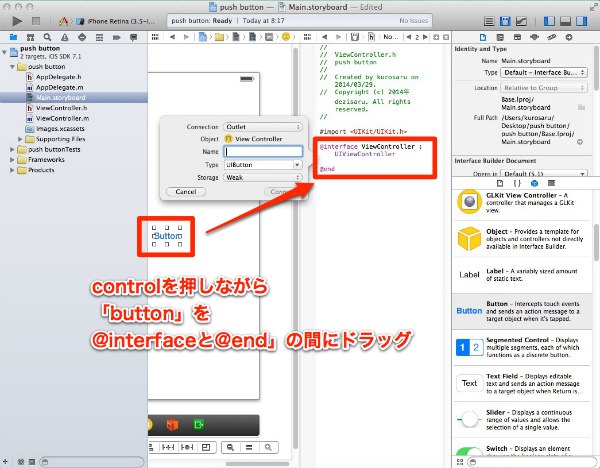
「Button」をキーボードのcontrolを押しながら、「@interface」と「@end」の間にドラッグします。

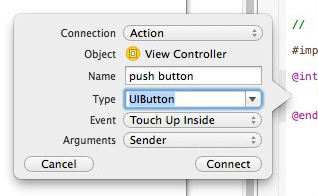
設定ダイアログが表示されるので各項目を設定して「Connect」をクリックします。

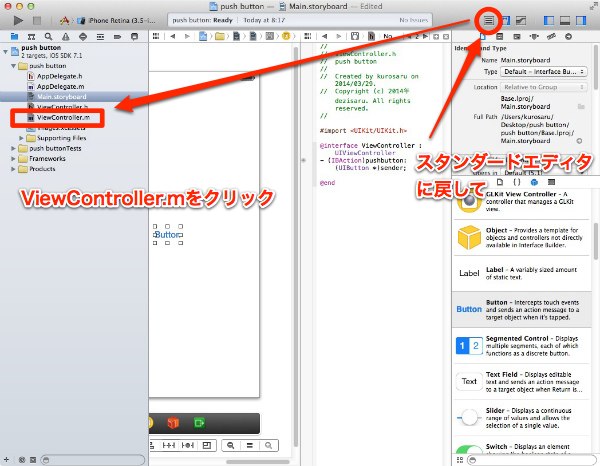
スタンダードエディタボタンを押して分割画面を戻します。次に「ViewController.m」をクリックします。

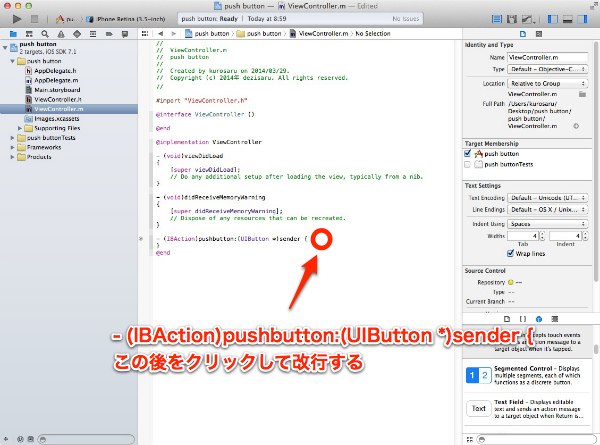
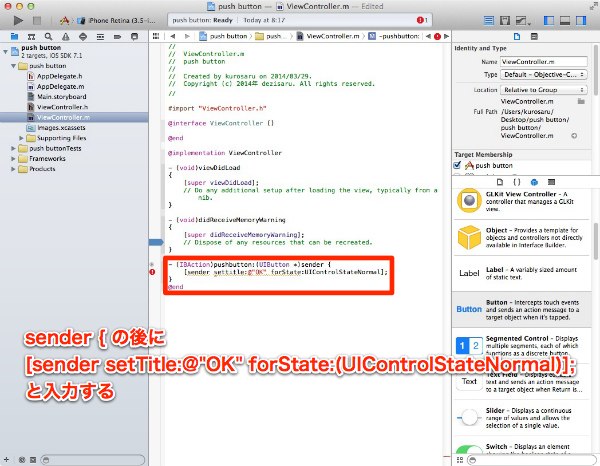
– (IBAction)pushbutton:(UIButton *)sender {
このコードの後ろをクリックして改行します。

次のコードを追加します。
[sender setTitle:@”OK”forState🙁UIControlStateNormal)];

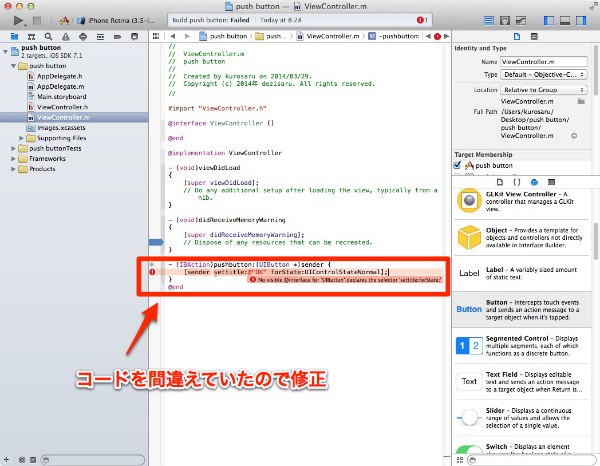
この状態でXcodeのRUNを押して実行すると、エラーが出ました。
コードが間違っていたようです。

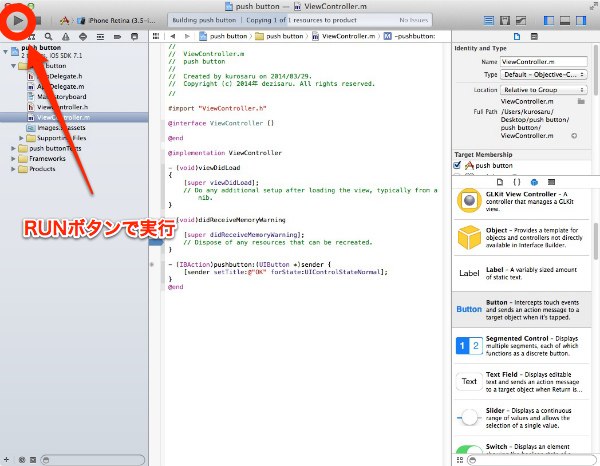
間違いを修正してもう一度「RUN」をクリック。

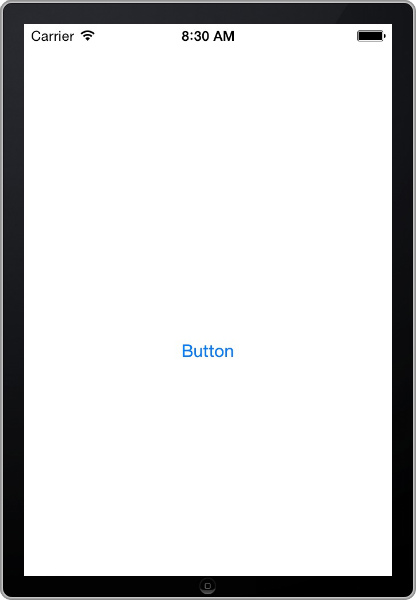
すると今度は、iOSシミュレーターが起動して、「Button」と表示されました。

「Button」をクリックすると、文字が「OK」に変化しました。成功です。

慣れないので、こんなボタンを作るために何時間もかかってしましました。
次は音楽ファイルの再生をしてみたいですね。